| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- Next.js
- Keras
- 실수
- ITER
- 인공신경망
- mnist
- 메서드
- 깃모지
- nextjs
- 식별연산자
- neural network
- 구글코랩
- built-in function
- class
- 정적 메서드
- __init__
- Colab
- 메서드채이닝
- f-string
- gitmoji
- 맴버연산자
- choice
- cache locality
- randrange
- 캐시의 지역성
- 정수
- 비공개 속성
- self
- 추상 클래스
- PYTHON
- Today
- Total
IT world
템플릿 엔진(Template Engine) 본문
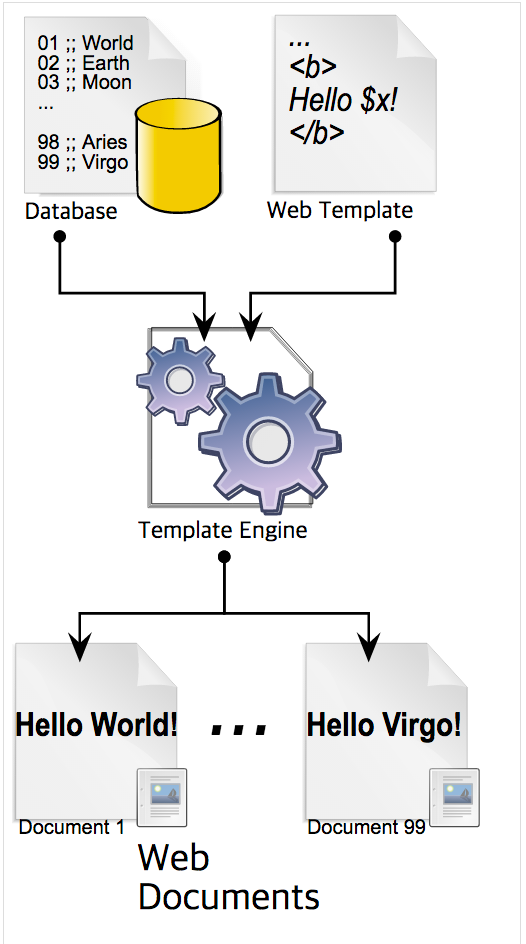
템플릿 엔진(Template Engine) 이란
템플릿 양식과 특정 데이터 모델에 따른 입력 자료를 결합하여 결과 문서를 출력하는 소프트웨어를 말한다.
웹 템플릿들과 웹 컨텐츠 정보를 처리하기 위해 설계되었으며 템플릿 시스템의 구문 내에서 동작한다.

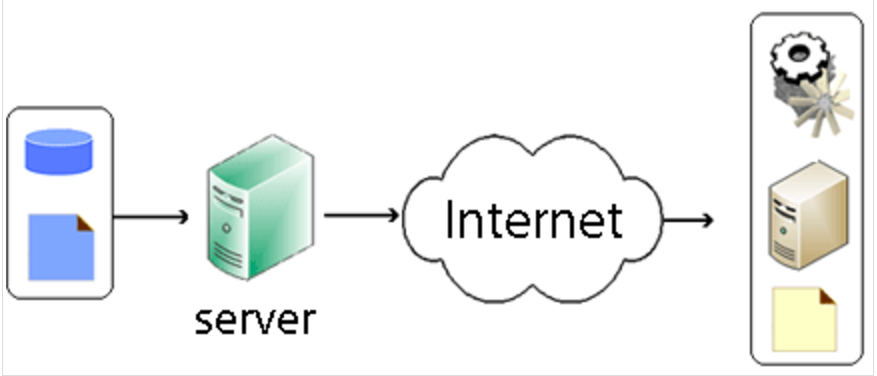
사진의 구조는 웹 템플릿 엔진이며 웹 문서가 출력되는 템플릿 엔진을 말한다.
웹 템플릿 엔진은 html(view)과 data logic을 분리해주는 기능을 한다.
템플릿 엔진을 왜 쓰는가.
1. 많은 코드를 줄일 수 있다.
대부분의 템플릿 엔진은 기존의 HTML에 비해 간단한 문법을 사용한다.
2. 재사용성이 높다.
해당 페이지를 템플릿 엔진 문법으로 만들어 놓고 데이터를 바꿔가면서 다시 그리는 작업을 해주면 수 백개의 페이지
들을 나타낼 수 있다. 즉 똑같은 디자인 부분은 하나의 템플릿으로 만들어서 재사용성 효율을 높인다.
3. 유지보수에 용이하다.
수백 개의 HTML페이지를 수정해야한다고 가정하면 단순 반복작업일 뿐더러 비효율적이다.
템플릿 엔진을 사용하면 동일한 템플릿을 사용한다는 가정하에 템플릿과 제공되는 데이터만 수정하면 되는 장점이 있
다.
기존 방식에서는 서버에서 데이터베이스의 데이터를 가져온 뒤 HTML로 만들어 클라이언트에게 보내주었다.
이 방식은 페이지의 일부만 변할 때에도 전체 페이지를 다시 그려야하는 비효율적인 방식이었고 이 때문에 많은 사람들이 Ajax에 관심을 가졌던 것이다.
Ajax로 요청을 보내면 서버는 요청한 데이터만 주고 클라이언트는 해당 부분만 변경하여 보여주면 되었다. 전의 방식에 비해 서버의 부담은 많이 줄었지만 데이터를 가공하는데 손이 많이 가는 것이 문제로 남았었다.
이 때문에 사람들은 쉬운 표현으로 서버에서 받아온 데이터를 효과적으로 보여줄 중간 매개체를 원하게 되었고 이러한 역할을 하는 것이 템플릿 엔진이다.
종류
서버 사이드 템플릿 엔진 시스템
- 가져온 데이터를 미리 존재한 템플릿에 넣어 해당 템플릿에 맞게 생성하여 클라이언트에 전달
- 고정적인 템플릿에 동적으로 데이터만 변경할 수 있게 끼워넣는 방식으로 동작
- 예) Thymelef, Embedded JavaScript Template, Jade, Mustache 등

클라이언트 사이드 템플릿 시스템
- 데이터를 받아서 동적으로 DOM을 그리게 해주는 역할
- Javascript를 이용하여 템플릿을 구성하기도 한다.
- 예) Mustache, Squirrelly 등