| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- nextjs
- 구글코랩
- f-string
- PYTHON
- 추상 클래스
- 메서드
- self
- 맴버연산자
- ITER
- Keras
- class
- 정적 메서드
- neural network
- Next.js
- gitmoji
- mnist
- choice
- 인공신경망
- 실수
- built-in function
- __init__
- 캐시의 지역성
- 비공개 속성
- 깃모지
- 메서드채이닝
- Colab
- randrange
- 식별연산자
- 정수
- cache locality
- Today
- Total
IT world
[Django] 24.02.20 Django에 대해서 본문
드디어 Django 강의가 시작되는 날이다. 오늘은 Setting 부터 간단한 실습까지 진행했다.
1. Django란
Django는 파이썬으로 작성된 오픈 소스 웹 프레임워크로, 모델-템플릿-뷰(MTV) 패턴을 따르고 있다.
Django는 웹 애플리케이션을 개발할 수 있는 무료 오픈 소스 웹 프레임워크다. 웹 프레임워크라는 것은 웹 개발에 필요한 요소를 미리 만들어 사용자들이 쉽고 빠르게 웹 애플리케이션을 만들 수 있게 도와주는 도구이다. 또한 프레임워크 규칙이 잘 정리되어 있고 배우기 쉬우며 개발 문서 자체가 잘 마련되어 있어 웹 개발에 익숙하지 않은 사람들도 쉽게 따라할 수 있다.
2. Django 특징
1. ORM(Object-Relational Mapping): 데이터베이스와 상호작용을 자동화하여 개발자가 SQL 쿼리를 작성할 필요없이 데이터를 편리하게 다룰 수 있다.
2. Admin 페이지: 기본적인(CRUD, Create-Read-Update-Delete) 기능이 갖춰진 관리자 페이지를 자동으로 생성해준다.
3. MTV 패턴: Model-Template-View 패턴을 가지고 있어 기능들을 분리하여 개발 할수 있다.
3. Django 구성 요소(MTV 패턴)
1. Model: 데이터베이스와 상호작용을 하는 컴포넌트
2. Template: 사용자에게 보여지는 HTML, CSS, JS 같은 UI
3. View: HTTP 요청 처리 및 Model과 Template 연결 → 어떤 경로로 들어오면 어떤 페이지를 보여줄지 작업

4. Django 개발 flow 선택
1. 모놀리식
- 1개의 서버에서 Django + HTML, CSS, JS 개발한다.
- 2~3명의 소규모 개발팀에 유리하며 서비스를 엄청 빠르게 런칭할 수 있다.
- MVP모델(최소기능모델)과 같이 최소한의 기능으로 빠르게 시장에 출시해야하는 경우 사용한다.
2. 마이크로식
- 2개의 서버를 나눠서 개발 → BE 서버(Back-end) : Django / FE 서버(Front-end) : HTML, CSS, JS, 바닐라js, React, nextjs 등
- 팀 단위가 5명 정도만 되어도 마이크로식은 필수가 되며
5. 설치
1. 파이썬을 설치한다. (add Python version to PATH 체크)
Welcome to Python.org
The official home of the Python Programming Language
www.python.org
2. Visual Studio Code 실행
- sample 폴더에 Django 실습 진행
- 터미널 실행: Ctrl + ` 또는 Terminal > New Terminal 클릭

3. 명령어 입력
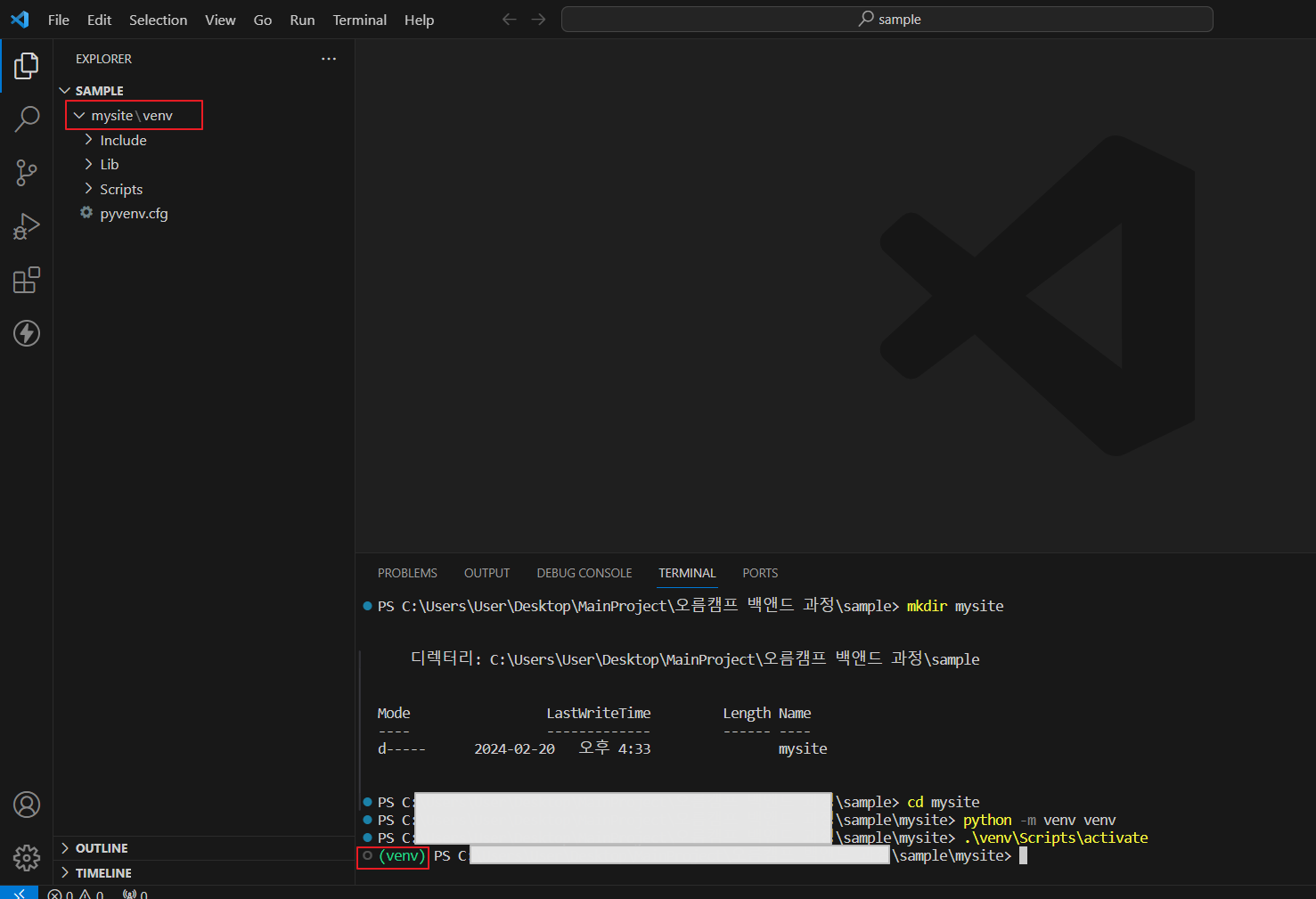
- mkdir mysite : mysite directory 생성
- cd mysite : 경로 이동
- python -m venv venv : 가상환경 생성 → 필수 , 마지막 venv은 가상환경 이름으로 사용자 임의 변경 가능.
- .\venv\Scripts\activate : 가상환경 접속 → 정상 접속 시 (venv) 확인 가능

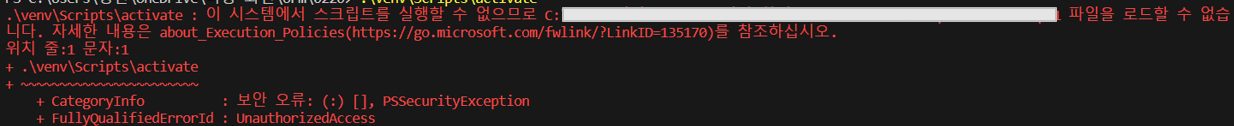
만약 가상 환경 접속 시 해당 에러가 발생한다면..!

power shell을 관리자 모드로 실행한 후 Set-ExecutionPolicy Unrestricted 명령어 입력하고, Y라고 입력해야하는 문구가 나오면 모두 예(A)를 입력한다.
- pip install django : Django를 설치한다.
- django-admin startproject tutorialdjango . : tutorialdjango 프로젝트를 생성한다. tutorialdjango 명은 사용자 임의로 변경 가능하고 반드시 tutorialdjango 띄고 점(.)을 입력해야한다.
- python manage.py migrate : DB를 생성한다.
- python manage.py startapp main : main 이라는 앱 생성

- tutorialdjango > settings.py 수정
- ALLOWED_HOSTS = ['*'] : 내 페이지에 접속할 수 있는 사람을 모든 사람으로 설정
-
INSTALLED_APPS =[...] 에 main 추가

- tutorialdjango > urls.py 내용 추가 : 해당 경로로 접속 시 어떤 페이지를 보여줄지 정의한다.
from django.contrib import admin
from django.urls import path
from main.views import index, a, b, c, hojun, orm
# main의 views 함수 정의내에서 어느 화면을 출력해줄 것인가 정의
urlpatterns = [
path('admin/', admin.site.urls),
path('', index),
path('a/', a), # a/ 처럼 뒤에 /를 반드시 넣어줘야한다.
path('b/', b),
path('c/', c),
path('hojun/', hojun),
path('orm/', orm), # 앞은 접속 경로, 보여줄 문서를 호출하는 함수
]
- main> views.py 함수 작성 : 사용자가 해당 경로로 접속했을 때 어떤 화면을 보여줄지 선택하고 html을 호출한다.
from django.shortcuts import render
# 실제 html 파일을 화면에 출력합니다.
def index(request):
return render(request, "main/index.html")
def a(request):
return render(request, "main/a.html")
def b(request):
return render(request, "main/b.html")
def c(request):
return render(request, "main/c.html")
def hojun(request):
return render(request, "main/hojun.html")
def orm(request):
return render(request, "main/orm.html")
- python manage.py runserver : 서버 실행

추가로 실습을 진행했고, 실습 내용 중 새로운 내용을 배웠다.
만약 게시판의 경로 접속인 경우 notice/1, notice/2 .. notice/100 이렇게 100개의 notice 페이지가 존재한다면, 100개의 html을 만드는 것은 너무 비효율적인 방법이고 동적으로 만들어줘야한다. 따라서 이렇게 접근하는 경우 key 값을 받아 해당 key에 맞는 내용을 출력해주는 방법을 배웠다.
1. 경로를 확인하는 tutorialdjango > urls.py 파일 수정
# tutorialdjango > urls.py
# 이렇게 작성하면 100개가 된다면 100개를 작성해야함.. 따라서 동적으로 생성해줘야함
# path('notice/1/', notice1),
# path('notice/2/', notice2),
# path('notice/3/', notice3),
# 이런식으로 작성함 => url 경로 입력 시 notice/1 이렇게 입력하면 1 의 값이 pk값으로 사용되고 경로의 notice 함수 호출
path('notice/<int:pk>/', notice)
path('user/<str:s>/', user)
2. 해당 내용을 출력해주는 main > views.py 수정
# 이러면 notice가 100라면 100가의 함수를 정의해야함으로 urls.py에서 동적으로 생성된 내용에서 인덱스 값을 변수로 받는다.
# def notice1(request):
# return render(request, "main/notice/1.html")
# def notice2(request):
# return render(request, "main/notice/2.html")
# def notice3(request):
# return render(request, "main/notice/3.html")
blog_data = {
1: test1,
2: test2
}
# 이런식으로 작성된 내용과 함께 html을 생성함
# urls.py에서 pk 값을 받을 수 있음 -> url 입력 할때 notice/1 이렇게 경로를 입력하면 1이 pk 값으로 사용됨
def notice(request, pk):
print(blog_data[pk])
return render(request, "main/notice.html")'모두의 연구소(오름캠프) > AI 모델 활용 백엔드 개발 과정' 카테고리의 다른 글
| [Django] 24.02.23 Django 실습2 (0) | 2024.02.23 |
|---|---|
| [Django] 24.02.21 Django 실습 (0) | 2024.02.21 |
| [FrontEnd] 24.02.19 Bootstrap 과 Tailwind (0) | 2024.02.19 |
| [JavaScript] 24.02.05 JavaScript에 대해서(2) (0) | 2024.02.05 |
| [JavaScript] 24.02.02 JavaScript에 대해서 (0) | 2024.02.02 |




