| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- __init__
- neural network
- self
- mnist
- randrange
- 비공개 속성
- built-in function
- cache locality
- class
- nextjs
- Keras
- 구글코랩
- choice
- 식별연산자
- 실수
- 메서드
- 메서드채이닝
- 정수
- Next.js
- Colab
- 깃모지
- PYTHON
- ITER
- 추상 클래스
- 맴버연산자
- 인공신경망
- 캐시의 지역성
- gitmoji
- 정적 메서드
- f-string
- Today
- Total
IT world
[CSS] 24.01.31 Position, Flex 본문
오전시작으로는 어제의 실습 문제를 다시 풀어보는 시간을 가졌다.
여러번의 프론트엔드 프로젝트를 진행해본 경험이 있어서 쉽게 작성할 것이란 생각으로 시작했지만 시간내로 작성하기 위해 엉망으로 작성한 코드들이 부끄럽기도 했고, html의 요소들의 특징이나 css의 사용법을 정확하게 알지 못하고 작성하니 출력 화면에서 표현되는 요소들의 배치나 스타일 등 여러가지가 문제였지만 어찌어찌 제출을 완료했고 강사님이 작성해주시는 코드를 보며 다시 한번 부족한 부분을 확인하는 시간이었다.
1. position
position이란? HTML 태그의 위치를 지정해주는 속성이다. 요소의 정확한 위치 지정을 위해서 top, left, bottom, right 속성과 함께 사용된다.
2. position 종류
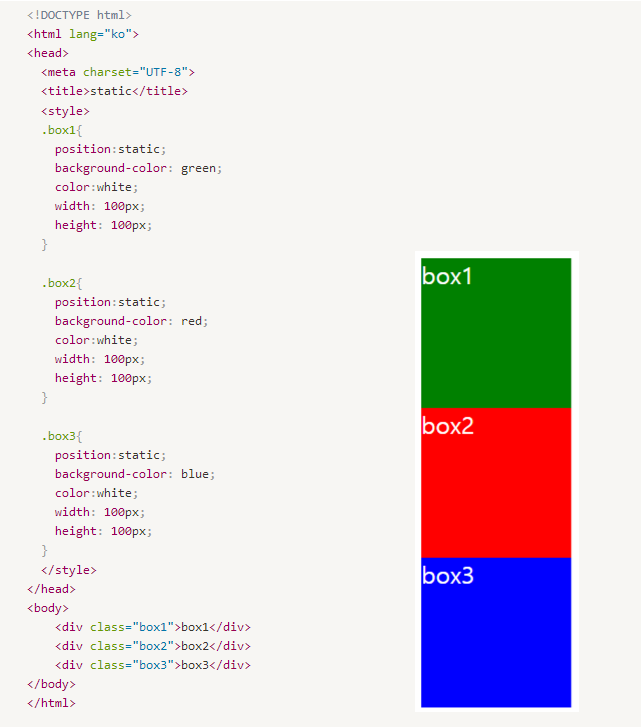
2.1 position : static
position 속성을 별도로 지정해주지 않으면 기본값인 static이 적용된다. position 속성이 static인 요소는 HTML 문서상에서 원래 있어야하는 위치에 배치된다.
즉 HTML에 쓴 태그 순으로 정상적인 흐름에 따라 위치가 지정된다. 이 말은 요소들이 HTML에 작성된 순서 그대로 브라우저 화면에 표현되며 top, left, bottom, right 속성값은 무시된다.

이렇게 static은 차례대로 요소를 배치한다.
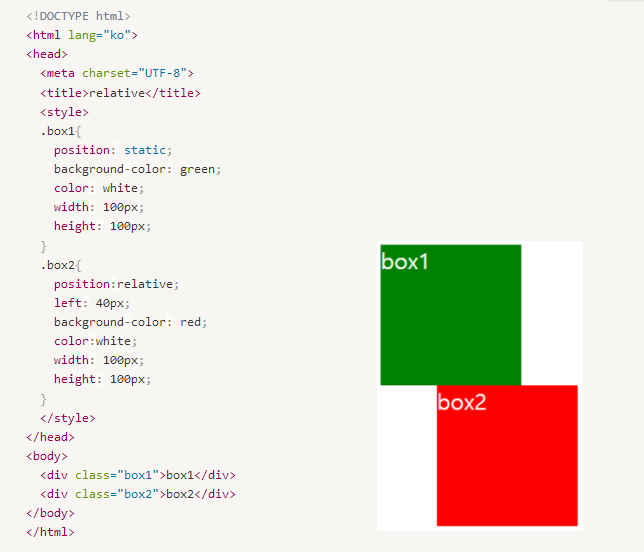
2.2 position : relative
요소를 원래 위치에서 벗어나게 배치할 수 있다. 요소를 원래 위치를 기준으로 상대적으로 배치해준다고 생각하면 된다. 원래위치 즉 static, 원래 자신이 있어야하는 위치에 상대적인 것이다. top, bottom, left, right 속성을 이용해 요소가 원래 위치에 있을때의 static이었을때의 위치에서 상하좌우로 부터 얼마나 떨어지게 할 것인지 지정할 수 있다.
예를 들어 position: relative 라는 값을 설정하고 left: 50px를 주면 본인의 static 자리에서 왼쪽으로 50px만큼 떨어진 자리에 위치한다. 참고로 역방향끼리는 동시에 사용할 수 없다. 즉 top, bottom 또는 left, right 값을 동시에 사용할 수 없다. (먼저 작성된 값을 적용하고 다른 값은 무시된다.)

위 코드 결과 box2가 원래 있어야할 자리에서 왼쪽으로 40px 떨어진 위치에 배치된걸 확인할 수 있다.
2.3 position : absolute
absolute의 사전적 의미로 절대적으로 요소를 배치해줄 것 같지만 전혀 그렇지 않다. 가장 난해하고 주의해서 사용해야할 속성 값으로 오히려 배치 기준이 상황에 따라 굉장히 달라질 수 있다.
'my way' 라고 할 수 있는 해당 속성은 position: absolute;라고 한 뒤 top : 20px; right: 30px;이라고 추가적 값을 주면, 오른쪽 상단에 동떨어진 박스가 하나 놓여있는 것을 볼 수 있다.
하지만 여기서 주의해야할 부분은 absolute 속성 값은 해당 요소는 배치 기준을 자신이 아닌 상위 요소에서 찾는다. 상위 부모를 찾아올라가다가 position 속성이 static이 아닌 첫번째 상위 요소가 해당하는 요소의 배치기준에 설정된다. (기본값 static)
즉 absolute는 static을 제외한 position 속성값을 가진 가장 가까운 부모의 박스 내를 기준으로 위치하게 된다

2.4 position : fixed
스크롤을 올리거나 내릴 때, 특정 박스가 고정되어 움직이지 않게 한다.
즉 화면을 위아래로 스크롤하더라도 브라우저 화면의 특정 부분에 고정되어 움직이지 않는 UI를 만든다. fixed는 배치 기준이 자신이나 부모요소가 아닌 뷰포트(브라우저 전체 화면)로 현재 사용자가 보고 있는 브라우저 화면(뷰포트)를 기준으로 마치 화면에 붙은 거처럼 그 자리에 계속 위치할 것이며 top, left, bottom, right 속성은 각각 브라우저 상단, 좌측, 하단, 우측으로 부터 해당 요소가 얼마나 떨어져있는지를 결정한다.
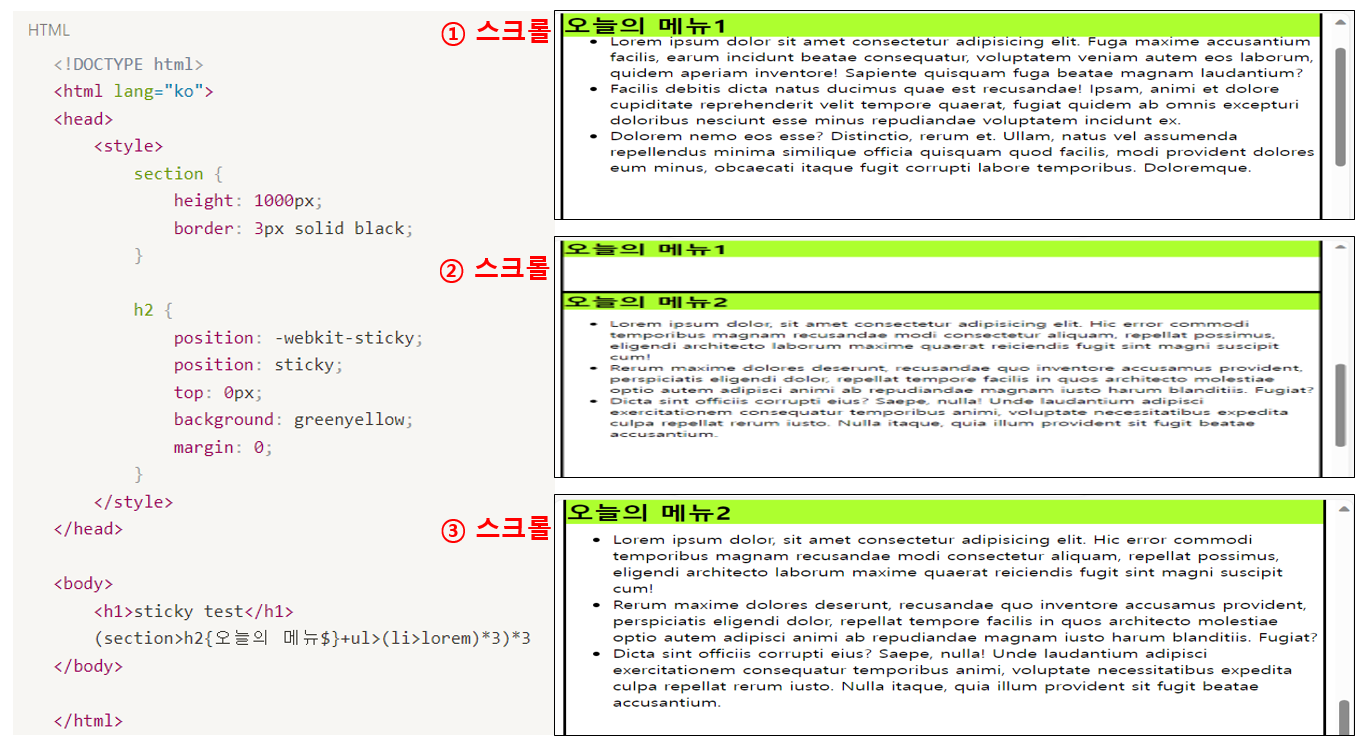
2.5 position : sticky
CSS에 비교적 최근에 추가된 속성르로 특이하게 브라우저 화면을 스크롤링할 때 효과가 나타난다.
sticky(끈끈한, 끈적끈적한) 속성값이 적용된 요소는 조상에 스크롤이 있다면 가장 가까운 부모 요소의 컨텐츠 영역에 달라붙는다.

2.6 z-index
position 통해 요소의 위치를 변경하다보면 요소와 요소가 겹쳐보이는 일이 발생한다. 이때 어떤 요소가 더 위에 나타나게 할지 결정할 때 사용한다.
기본 값으로 z-index: 0을 설정하면 요소가 나열된 순서대로 화면에 표현되며, z-index의 값이 높은 순서대로 화면에 우선적으로 출력된다. 이때 주의할 점은 부모의 z-index에 따라서 자식 요소들도 영향을 받기 때문에 사용 시 확인이 필요하다.

위의 이미지 처럼 Box1에 top 값을 설정했을 때 부모의 영역을 넘어가게 되었을 경우 밑의 영역에 가려져 버린다.
또한 빨간 테두리의 박스는 가장 먼저 작성된 요소지만 z-index값을 1로 설정하여 우선시 표현되도록 설정했다.
1. flex
일반적으로 웹페이지의 레이아웃은 display, float, position 등과 같은 속성으로 각 요소를 배치하여 구현하는데 이러한 속성을 사용할 경우 레이아웃 표현이 굉장히 복잡해진다.
flex는 유연하게 각 요소들을 배치하는 기법으로 기존 방식보다 훨씬 편리한 기능을 제공한다. 자식 요소들이 컨테이너 안 공간을 맞추기 위해서 크기를 키우거나 줄이는 방법을 설정하는 방법이다.
부모 요소를 flex-container 라고 부르고 자식 요소를 flex-item 이라고 부른다. 1차원적 레이아웃(x축 혹은 y축)을 위해 주로 사용한다.

2. flex-direction
컨테이너(부모) 내 아이템(자식)을 배치할 때 주축 및 방향을 지정한다.
- row : 기본값. 왼쪽에서 오른쪽 (주축이 행 방향)
- column: 위에서 아래 방향 (주축이 열 방향)
- row-reverse: 오른쪽에서 왼쪽
- column-reverse: 아래에서 위 방향
3. justify-content
주축을 기준으로 배열의 위치를 조절하거나 아이템 간의 간격을 설정할 수 있다.
- flex-start: flex 컨테이너의 시작점으로 배치 (기본값)
- flex-end: flex 컨테이너의 끝점으로 배치
- center : flex 컨테이너의 중앙에 배치
- space-between : 자식들의 사이의 간격을 동일하게 설정 (자식과 자식사이에 최대한 서로가 멀어지도록 공백을 균일하게 적용)
- space-around : 남아있는 공간을 자식에게 양옆으로 나눈 것 즉 동일한 공간을 자식의 왼쪽과 오른쪽에 설정
- space-evenly : 여백이 완전히 일정하게 적용, 완전히 균등하게 나눔
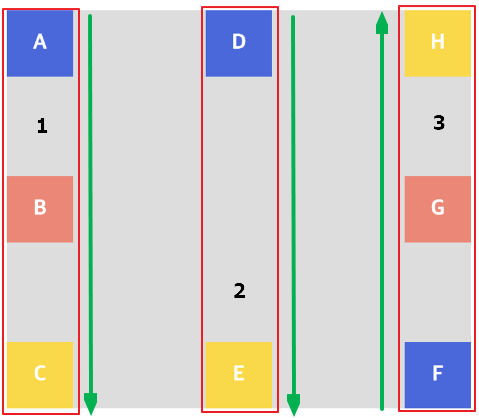
다음과 같은 예시 이미지를 분석해 본다면..


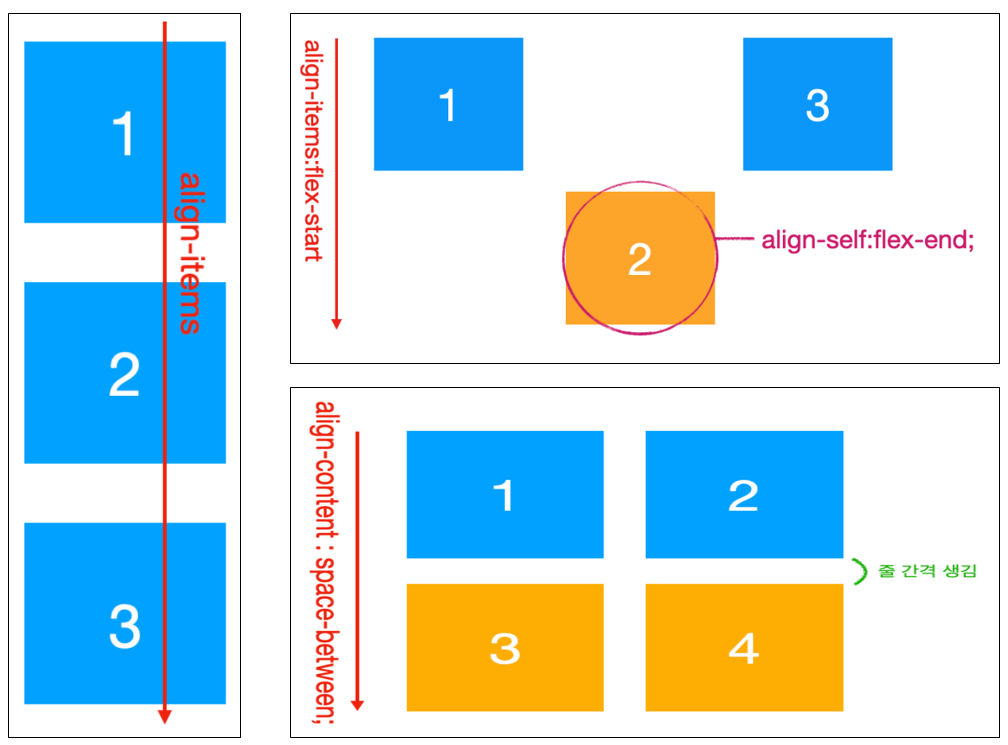
이렇게 나눠지고 방향이 지정된 것을 확인할 수 있다.
1번의 박스는 위에서 아래로 정렬되고, 컨테이너의 왼쪽에 붙어 있고,
2번의 박스는 위에서 아래로 정렬되고, 컨테이너의 중앙,
3번의 박스는 아래에서 위로 정렬되고, 컨테이너의 왼쪽에 붙어 있는 것을 확인할 수 있다.
1,2,3번의 박스들은 서로 균일한 공백으로 공간이 나눠져 있으며 코드를 작성해봤다. (위의 이미지와 색상은 다릅니다.)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>static</title>
<style>
.parent {
display: flex;
justify-content: space-between;
width: 400px;
height: 400px;
background-color: royalblue;
}
.left div,
.center div,
.right div {
width: 50px;
height: 50px;
background-color: teal;
}
.left, .center, .right {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.right {
flex-direction: column-reverse;
}
</style>
</head>
<body>
<div class="parent">
<div class="left">
<div>A</div>
<div>B</div>
<div>C</div>
</div>
<div class="center">
<div>D</div>
<div>E</div>
</div>
<div class="right">
<div>F</div>
<div>G</div>
<div>H</div>
</div>
</div>
</body>
</html>
가장 먼저 부모의 컨테이너에 justify-content: space-between; 를 통해 1,2,3번 박스의 간격을 설정했고 각 박스들의 크기와 색상을 지정했다. 그 후 각각 박스내의 요소들의 간격을 지정하고 column기준으로 정렬했으며 마지막 3번 박스는 역순으로 정렬되기에 column-reverse 값으로 재배치 하였다.

4. align-items, align-content, align-self
- align-items: 교차 축을 기준으로 정렬하며, 교차축에 위치한 모든 요소들의 위치를 배치한다.
- align-content: 컨테이너의 교차축의 아이템들이 여러 줄일 때 사용. 요소들의 줄 간격을 조절할때 사용하는 속성으로 줄 간격을 조절할 때 사용하므로 무조건 두 줄 이상으로 이루어진 요소들에서만 작동한다.
- align-self: 부모의 align-items 속성을 따르지 않고 flex-item에게 개별적인 align-items 속성을 부여한다. 즉 특정 요소의 위치만 지정하는 것.

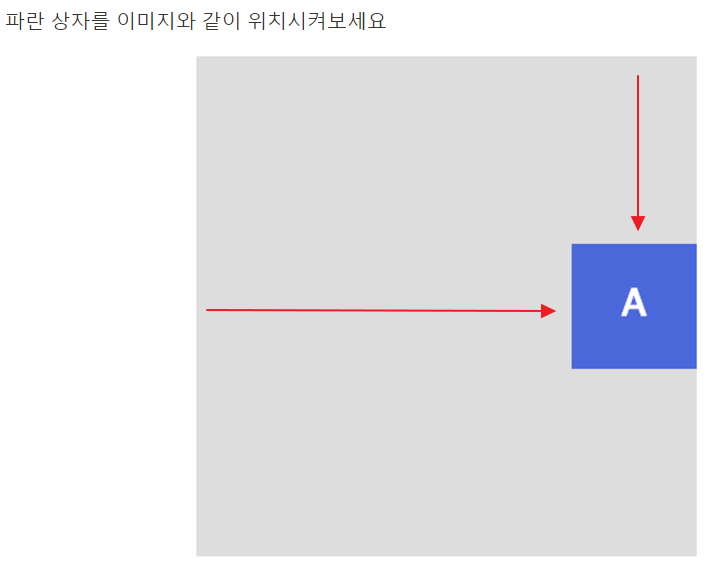
다음과 같은 예시 이미지를 분석해 본다면..

.parent {
display: flex;
flex-direction: row-reverse;
align-items: center;
width: 400px;
height: 400px;
background-color: yellow;
}
.child {
display : flex;
justify-content : center;
align-items : center;
width: 50px;
height: 50px;
background-color: royalblue;
color: white;
}
다음 예시의 문제를 풀기 위해 코드를 작성해봤다. 부모 컨테이너의 설정으로 align-items: center 를 통해 교차축의 중앙으로 이동시켰고 flex-direction: row-reverse 를 통해 행의 역방향으로 지정해주었다.
gap
아이템 사이의 간격을 설정할 때 사용할 수 있는 속성 → gap: 10px : 10px만큼 사이 간격 설정
flex-wrap
flex-wrap 속성은 정렬된 요소들의 총 너비가 부모 너비 보다 클 때, 이 요소들을 다음 줄에 이어서 정렬 해주는 기능. 해당 속성을 사용하지 않으면 정렬된 요소들의 넓이는 부모 넓이에 맞게 모두 자동 축소된다.
5. flex-item에 사용하는 속성
1) flex-basis
flex-item의 초기 크기를 설정한다. flex-direction의 값에 따라 row의 경우 아이템의 너비가 변하고, column의 경우 높이가 변한다.
2) flex-grow
아이템이 컨테이너 내부에서 할당할 수 있는 공간의 정도를 지정하며, 형제 요소인 아이템들이 모두 같은 flex-grow 값을 가지면, 내부에서 동일한 공간을 할당받는다.
flex-grow: 1의 경우 자식 요소들이 모두 동일한 크기의 공간을 할당받고, flex-grow:2 의 값을 특정한 하나의 자식에게만 줄 경우 다른 자식 요소보다 두배의 여백 공간을 할당 받는다.
3) flex-shrink
아이템의 크기를 고정하거나 축소할 때 사용하며 값을 0을 줄경우 줄어들지 않는다.
flex container의 공간이 부족해 질 때 flex item의 크기가 얼마나 줄어들 수 있는지 지정하는 값으로 컨테이너의 크기를 줄이면 해당 아이템의 크기도 줄어들거나 줄어들지 않게 설정할 수 있다.
'모두의 연구소(오름캠프) > AI 모델 활용 백엔드 개발 과정' 카테고리의 다른 글
| [JavaScript] 24.02.05 JavaScript에 대해서(2) (0) | 2024.02.05 |
|---|---|
| [JavaScript] 24.02.02 JavaScript에 대해서 (0) | 2024.02.02 |
| [CSS] 24.01.30 CSS 기본 (0) | 2024.01.30 |
| [HTML] 24.01.29 Form 및 Table (1) | 2024.01.29 |
| [HTML] 24.01.26 HTML 기본 및 태그 (0) | 2024.01.29 |




