| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- Colab
- 메서드채이닝
- neural network
- 깃모지
- PYTHON
- Keras
- 메서드
- randrange
- 실수
- 인공신경망
- 추상 클래스
- gitmoji
- 맴버연산자
- mnist
- f-string
- __init__
- class
- nextjs
- cache locality
- 식별연산자
- ITER
- choice
- 비공개 속성
- 정적 메서드
- 구글코랩
- built-in function
- self
- 정수
- Next.js
- 캐시의 지역성
- Today
- Total
IT world
[HTML] 24.01.29 Form 및 Table 본문
1. form
사용자에게 입력받은 정보를 제출하기 위한 대화형 컨트롤을 포함하는 문서 구획을 나타낸다.
form은 입력된 데이터를 서버로 전송하는 역할을 한다.
method 속성에는 양식을 제출할 때 사용할 HTTP 메서드 post와 get을 많이 사용하며 둘은 각가의 차이가 있다.
Get은 가져온다는 개념이고, Post는 수행한다는 개념으로 받아들이면 쉽다
1.1 Post
Post method는 리소스를 생성/업데이트 하기 위해 서버에 데이터를 보내는데 사용된다.
- post는 양식 데이터를 요청 본문으로 전송
- 브라우저에 의해 캐시되지 않고, 브라우저 히스토리에도 남지 않는다.
- Post 방식의 HTTP 요청에 의한 데이터는 쿼리 문자열과는 별도로 전송
- 데이터의 길이 제한이 없고, GET 방식보다 보안성이 높음 → 길이 제한이 없는 것이 GET과 달리 대용량 데이터를 전송할 수 있는 이유.
출처: https://whales.tistory.com/120

1.2 Get
Get method는 클라이언트에서 서버로 어떠한 리소스로부터 정보를 요청하기 위해 사용된다.
- 데이터를 읽거나 검색할 때 사용되며 요청을 전송할때 URL 주소 끝에 파라미터로 포함되어 전송. (쿼리 스트링)
- 오로지 데이터를 읽을때만 사용되고 수정할 때는 사용하지 않는다.
- 양식 데이터를 action URL과 ? 구분자 뒤에 이어 붙여서 전송
- Get방식의 HTTP 요청은 부라우저에 의해 캐시되어 저장. (기록이 존재)
- 쿼리 문자열에 포함되어 전송되므로 길이의 제한이 있음.
- 보안상 취약점이 존재
1.3 action
- 작성된 양식 데이터를 처리할 프로그램의 URL를 작성.
1.4 autocomplete
- 입력요소가 자동 완성된 값을 기본값으로 가질 수 있는지 나타냄(이전에 해당 양식의 입력된 값이 있을 경우)
2. label
사용자 인터페이스의 항목을 나타내며 input과 함께 사용된다.
스크린 리더기에서 입력해야 하는 내용이 무엇인지 사용자에게 쉽게 이해할 수 있게 한다.
form에 제목이 필요한 경우 fieldset, legend 사용.
<!--for-id를 이용하여 연결하기-->
<label for="user-id">아이디</label>
<input id="user-id" type="text">
<!--label안에 input 중첩하여 연결하기-->
<label>
아이디
<input type="text">
</label>
3. button
사용자가 클릭할 수 있는 요소.
- button: 기본 행동이 없고, JavaScript와 연결하여 사용
- submit: 서버로 양식 데이터를 제출
- reset: 초깃값으로 되돌림
4. input
사용자의 입력을 받기 위한 상호작용 컨트롤.
- type: input 양식 컨트롤의 유형
- name: 컨트롤 이름
- value: 컨트롤의 값
- autocomplete: on/off 양식 자동 완성 기능
- placeholder: 비어있을때 나타내는 내용 (입력에 대한 힌트 제공)
- required: 양식 전송을 위해 필수로 입력해야하는 값
- disabled: 비활성화 → 사용자가 입력할 수 없고 value가 있어도 값을 넘길 수 없음.
- readonly: 수정불가(읽기전용) → 사용자가 입력할 수 없고 value가 있다면 값을 넘길 수 있음
5. checkbox
단일 값을 선택하거나 선택 해제할 수 있는 체크 박스(여러 요소 선택 가능)
<fieldset>
<legend>사용 기술</legend>
<input type="checkbox" name="html" id="html">
<label for="html">HTML</label>
<input type="checkbox" name="css" id="css">
<label for="css">CSS</label>
<input type="checkbox" name="js" id="js">
<label for="js">JavaScript</label>
<input type="checkbox" name="python" id="python">
<label for="python">Python</label>
<input type="checkbox" name="django" id="django">
<label for="django">Django</label>
</fieldset>
6. radio
같은 name 값을 가진 여러개의 선택중 하나의 값을 선택 (name 값이 같아야함)
<fieldset>
<legend>성별</legend>
<input type="radio" name="gender" value="male" id="male">
<label for="male">남성</label>
<input type="radio" name="gender" value="females" id="female">
<label for="female">여성</label>
<input type="radio" name="gender" value="no" id="no">
<label for="no">선택 안함</label>
</fieldset>
7. select
옵션 메뉴를 제공.
- option: 메뉴의 각 옵션을 정의
- optgroup: option 요소를 optgroup 요소 안에 배치하면 드롭다운 내에서 옵션 그룹을 나눌 수 있다.
<label for="animals">동물을 선택하세요: </label>
<select id="animals">
<optgroup label="포유류">
<option>원숭이</option>
<option>개</option>
<option>고양이</option>
</optgroup>
<optgroup label="파충류">
<option>도마뱀</option>
<option>뱀</option>
</optgroup>
</select>
8. fieldset
form 관련 요소들을 묶을 때 사용.
9. legend
그룹의 제목을 제공
10. textarea
여러줄의 text를 입력 받을 수 있다.
- cols: 입력창의 너비, 문자의 평균적인 넓이를 기준으로 설정
- rows: 기본적으로 보여줄 입력 줄 수를 의미
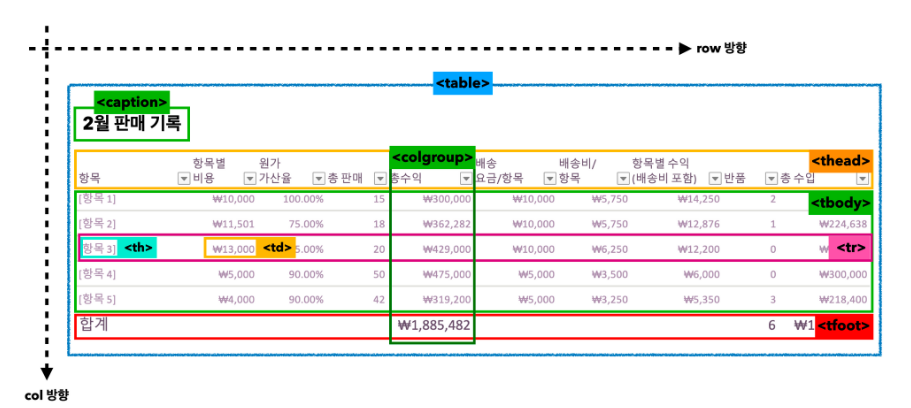
Table
HTML 내 표(테이블)를 표현할때 사용된다.

- tr: table row로 테이블의 행을 의미
- td: table data로 셀 내용을 의미
- th: table header로 테이블의 행, 열의 제목을 나타내는 셀
- thead: 테이블 행 블록(row block) 내에 제목 열 그룹으로 구성할 경우 사용 / 헤더
- tbody: 행 블록 내에 테이블 데이터로 구성할 때 사용 / 메인
- tfoot: 행 블록 내에 열 요약으로 구성할 때 사용 / 풋터
- colspan: 열 병합
- rowspan: 행 병합
caption
테이블의 제목이나 설명을 의미하며, table의 첫번째 자식으로 사용해야한다. 표의 목적을 명확하고 상세한 설명을 포함하는 요소를 사용하여 콘텐츠 확인에 도움을 준다.
colgroup
테이블 열 그룹을 만들고 싶을때 사용한다. 해당 열 전체를 그룹화하여 컨트롤할때 사용된다.
col
테이블 열을 하나 이상 묶을 때 사용한다. colgroup 요소 내부에 포함.
<table>
<caption>Superheros and sidekicks</caption>
<colgroup>
<col>
<col span="2" class="batman">
<col span="2" class="flash">
</colgroup>
<tr>
<td> </td>
<th scope="col">Batman</th>
<th scope="col">Robin</th>
<th scope="col">The Flash</th>
<th scope="col">Kid Flash</th>
</tr>
<tr>
<th scope="row">Skill</th>
<td>Smarts</td>
<td>Dex, acrobat</td>
<td>Super speed</td>
<td>Super speed</td>
</tr>
</table>'모두의 연구소(오름캠프) > AI 모델 활용 백엔드 개발 과정' 카테고리의 다른 글
| [CSS] 24.01.31 Position, Flex (0) | 2024.01.31 |
|---|---|
| [CSS] 24.01.30 CSS 기본 (0) | 2024.01.30 |
| [HTML] 24.01.26 HTML 기본 및 태그 (0) | 2024.01.29 |
| [GPT] 24.01.25 GPT 프롬프트 및 API 실습 (2) | 2024.01.25 |
| [딥러닝] 24.01.24 딥러닝 실습 (0) | 2024.01.24 |




