| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- f-string
- 메서드채이닝
- 캐시의 지역성
- cache locality
- 깃모지
- ITER
- randrange
- self
- 인공신경망
- nextjs
- 구글코랩
- gitmoji
- 정수
- Colab
- 실수
- PYTHON
- class
- 식별연산자
- mnist
- 추상 클래스
- 메서드
- built-in function
- Next.js
- Keras
- choice
- 비공개 속성
- neural network
- 맴버연산자
- 정적 메서드
- __init__
- Today
- Total
IT world
[HTML] 24.01.26 HTML 기본 및 태그 본문
1월 26일 약 일주일간 프론트엔드 개발 기술인 HTML, CSS, JavaScript에 대한 교육이 시작된다.
학부시절에 배웠던 내용이라 익숙할 것 같았지만 다시 시작하려니 가물가물했다..
HTML 기본
HTML 이란? Hyper Text Markup Language의 약자로 웹페이지를 만들 때 사용하는 언어. 웹페이지가 어떻게 구조화 되어있는지 정의하는 마크업 언어이다.
<p>
HTML은 요소 안에
<strong>다른 요소</strong>가 들어갈 수 있습니다
</p>
위의 코드처럼 HTML은 요소(Elements)로 구성되어 있으며, <p>와 <strong>은 tag라고 할 수 있다.
<!-- 잘못 사용된 예 -->
<p>
HTML은 요소 안에
<strong>다른 요소 가 들어갈 수 있습니다
</p>
</strong>
위의 코드는 잘못 작성된 예시로, 태그의 사용에 신경써야한다.
태그(Tag)
태그는 어떤 표시를 하귀 위해 붙인 꼬리표로, 웹 문서에 정보를 정의해주는 형식이다.
기본적으로 <> 시작 태그(여는 태그), </> 종료 태그(닫는 태그)의 쌍으로 구성된다.


HTML 문서 해부
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
1. <!DOCTYPE html>
- html Living Standard 문서라는 의미, 해당 코드를 통해 어떤 모드로 페이지를 렌더링할지 결정한다.
2. <html lang = "en">
- <html> 태그는 문서의 루트, 최상단 요소
- lang 속성을 통해 언어 설정 → lang = "ko"
- 스크린리더가 음성 표현에 사용할 언어 선택에 도움을 줌
3. head
- 식별할 수 있는 문서 정보(메타데이터)를 포함
- 검색엔진을 위한 다양한 정보들이 담기는 곳
- title, 파비콘, viewport 정보 제공
- meta(메타데이터): 어떤 목적을 위해 만들어진 데이터. 검색엔진은 메타정보를 살펴보고 정보 획득
- title: 브라우저의 제목 표시줄이나 페이지 텝에 보이는 문서 제목 정의.
- link: 현재 문서와 외부 리소스의 관계를 명시.
4. body
- 사용자에게 보여지는 영역
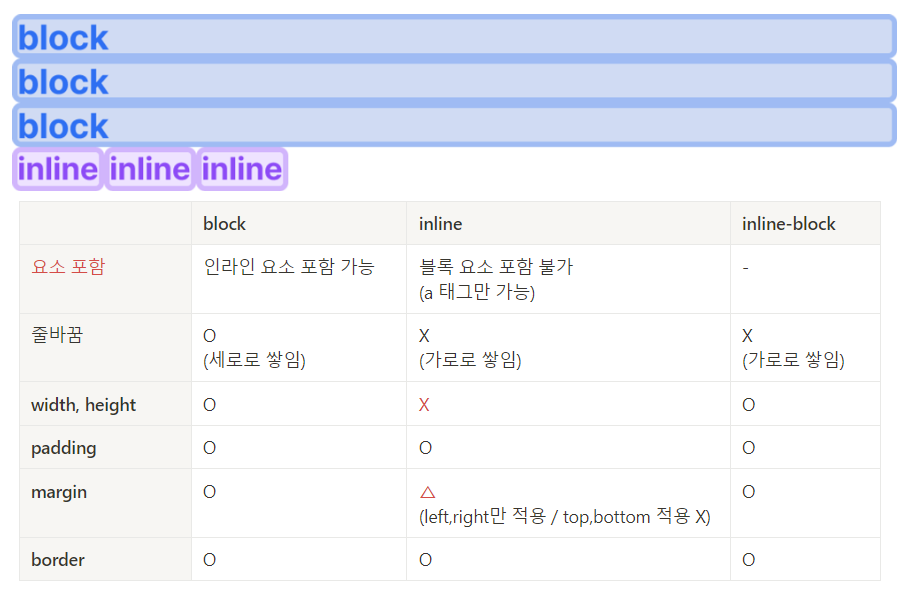
block / inline

block
- 부모 요소의 전체 공간을 차지하여 블록을 생성.
- 언제나 새로운 줄에서 시작하며 좌우 양측으로 가능한 모든 너비를 차지.
- 페이지의 구조적 요소를 나타낼때 사용.
- 블록요소는 인라인 요소 안에 중첩될 수 없지만, 인라인 요소는 블록 요소 안에 중첩될 수 있다.
<!-- O -->
<div>
블록요소 안
<span>인라인요소 중첩 가능</span>
</div>
<!-- X -->
<span>
인라인요소 안
<div>블록요소 중첩 불가능</div>
</span>
inline
- 항상 블록 레벨 요소 내에 포함된다.
- 콘텐츠에 따라 할당된 공간만 차지.
- 문장, 단어 같은 작은 부분에 적용되며, 새로운 줄을 만들지 않는다.
다양한 태그
1. div & span
1.1 div
- 콘텐츠 분할 요소 → 여러 태그들을 그룹핑하기 위한 태그
- 블록 요소
- CSS 스타일을 주기 전에는 콘텐츠나 레이아웃에 어떠한 영향도 주지 않는다.
1.2 span
- 인라인 요소
- CSS 스타일을 주기 전에는 콘텐츠나 레이아웃에 어떠한 영향도 주지 않는다.
2. Sections
2.1 header
- 소개 및 탐색에 도움을 준다.
- 회사명, 제목, 로고, 검색 폼, 작성자 이름 등의 요소가 포함될 수 있다.
- 중첩 사용이 불가능하고 header 안에 footer를 사용할 수 없다.
2.2 nav
- 현재 페이지 내, 또는 다른 페이지로의 링크를 보여준다.
- 메뉴, 목차, 브레드크럼(breadcrumb)으로 사용
<nav>
<ul>
<li><a href="#">위니브</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
2.3 footer
- 페이지 가장 하단에 작성되는 페이지 작성자, 저작권정보, 관련 문서 등의 내용을 작성.
2.4 main
- body의 주요 콘텐츠를 작성
- 웹 페이지에서 한 번만 사용 가능
- 사이드바, 탐색 링크, 저작권정보, 사이트 로고, 검색 폼 등 여러 페이지에 반복되는 콘텐츠를 포함해서는 안된다. (검색 폼이 주요 기능이라면 예외 존재)
2.5 article
- 독립적으로 구분해 배포하거나 재사용할 수 있는 구획을 나타냄
- 사이트의 다른 기능에 영향을 주지 않고 독립적인 기능 수행
- article영역을 제거해도 페이지는 정상적으로 동작
- 대표 사용 예시 : 뉴스 홈페이지
- 다양한 기사들이 한 페이지에 담겨있지만, 이 기사들은 각각 독립적으로 사용
- 시간마다 노출되는 기사가 달라져도 홈페이지는 정상적으로 운영
- 독립적으로 사용한다면 article, 웹페이지의 앞뒤 문맥이 연결성이 필요하거나 더 적합한 의미를 가진 요소가 없을때는 section을 사용
2.6 aside
- 문서의 주요 내용과 간접적으로 연관되는 부분
- 문서의 주요 흐름을 따라가지 않고 보조적인 역할만 하는 공간 → 각주, 광고 배너 등
3. Contents
3.1 h1~6
- 제목을 표현.
<h1>위니브</h1>
<h2>위니브 캐릭터</h2>
<h3>라이캣</h3>
<h3>칠리</h3>
<h3>개리</h3>
<h2>위니브 소개</h2>
<h3>위니브는...</h3>
<h3>위니브 커리큘럼</h3>
3.2 a
- 다른 페이지나 같은 페이지의 어느 위치, 다른 URL로 연결할 수 있는 하이퍼링크를 만든다.
- targer 속성으로 _self(현재 페이지), _blank(새탭) 존재
- 인라인 요소지만 예외적으로 블록 요소를 감쌀 수 있다.
<a href="b.html">b.html으로 이동</a>
<a href="b.html" target="_blank">b.html 새탭으로 이동</a>
<a href="b.html" download>b.html 파일 다운로드</a>
<a href="mailto:google@gmail.com">mailto:google@gmail.com</a>
<a href="tel:010-0000-0000">010-1234-1234</a>
3.3 p
- 하나의 문단을 나타냄.
- 블록요소
3.4 strong
- 중대한 콘텐츠를 나타냄
- 굵은 글꼴 적용
- 스크린 리더 사용 시 strong 사이의 문자들은 거센 억양으로 소리내어 발음
3.5 br
- break(line break)의 약어로 줄을 나눈다는 뜻
- HTML은 엔터 값을 인식하지 않기 때문에 필요
3.6 pre
- HTML에 작성한 내용 그대로 표현
- 텍스트는 고정 폭 글꼴을 사용하고, 공백을 그대로 유지
4. 목록 태그
4.1 ol
- 순차적 목록을 뜻하고 정렬된, 순서가 있는 숫자 목록을 의미
- type : 1, a, A, Ⅰ, ⅰ
- start 속성으로 항목을 셀 때 시작할 수를 설정. (아라비아 숫자만 가능)
- 순서가 중요한 목록에 적용
<ol type="i">
<li>Introduction</li>
<li>List of Grievances</li>
<li>Conclusion</li>
</ol>
<!--start 설정-->
<ol start="4">
<li>Speedwalk Stu</li>
<li>Saunterin' Sam</li>
<li>Slowpoke Rodriguez</li>
</ol>
4.2 ul
- 비순차적 목록을 뜻하고 정렬되지 않은, 불릿으로 표현되는 목록을 의미
- 순서가 중요하지 않은 목록에 적용
4.3 il
- 목록의 항목을 나타낸다.
- 단독으로 사용할 수 없고 ol, ul의 자식 요소로만 사용 가능.
5. Media
5.1 img
- 이미지를 삽입.
- src : 이미지 경로
- alt : 대체 텍스트(이미지에 대한 설명) → src에 이미지를 불러오지 못했을때 alt 값에 적힌 내용을 보여준다.
<img src="chilli.jpg" alt="위니브 다람쥐 캐릭터 칠리" >
- 이미지를 호출하면 하단에 빈 공간이 존재 : img가 인라인 요소라 img의 세로 정렬이 글자의 baseline을 따르기 떄문에 빈공간이 존재하게 된다.

- 해당 현상을 해결하기 위해서는 아래와 같은 초깃값을 넣어주면 됩니다
img{
vertical-align:top;
}
'모두의 연구소(오름캠프) > AI 모델 활용 백엔드 개발 과정' 카테고리의 다른 글
| [CSS] 24.01.30 CSS 기본 (0) | 2024.01.30 |
|---|---|
| [HTML] 24.01.29 Form 및 Table (1) | 2024.01.29 |
| [GPT] 24.01.25 GPT 프롬프트 및 API 실습 (2) | 2024.01.25 |
| [딥러닝] 24.01.24 딥러닝 실습 (0) | 2024.01.24 |
| [머신러닝] 24.01.24 머신러닝 실습 (0) | 2024.01.24 |




