| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 캐시의 지역성
- 정적 메서드
- 정수
- f-string
- cache locality
- ITER
- Next.js
- 메서드
- neural network
- PYTHON
- 비공개 속성
- 깃모지
- 인공신경망
- self
- Keras
- __init__
- mnist
- 맴버연산자
- class
- Colab
- gitmoji
- 구글코랩
- built-in function
- 실수
- 식별연산자
- nextjs
- randrange
- 추상 클래스
- 메서드채이닝
- choice
- Today
- Total
IT world
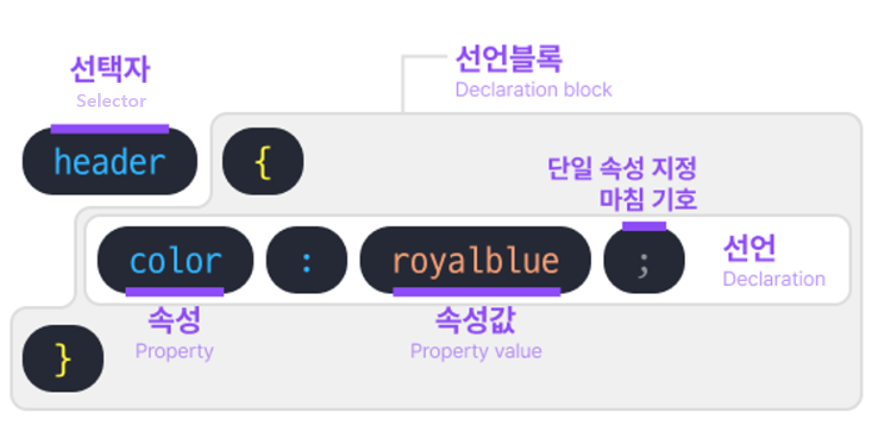
[CSS] 24.01.30 CSS 기본 본문
CSS란
CSS는 Cascading Style Sheets의 약자로, CSS는 사용자에게 문서를 표시하는 방법을 지정하는 언어. 즉 웹 페이지의 스타일을 정의하는 언어이다. 우리가 작성한 HTML의 스타일, 레이아웃 등을 꾸미는 역할을 하고, CSS를 한번 작성해 여러 HTML에 재사용하여 반복 작업을 줄일 수 있다.

프론트엔드 개발자로서 제일 먼저 배우게 되는 세 가지 언어 HTML/CSS/JavaScript 중 하나이다.
- html: 웹페이지의 기본 틀 (뼈대)를 구성하는 역할
- css: 웹페이지를 꾸며주는 역할
- Javascript (JS): 동작들을 표현

CSS 적용 방법
CSS는 적용 방법에는 인라인 방식, 내부 스타일, 외부 스타일이 있다.
적용 방법은 외부 스타일의 방식을 추천하며, HTML과 CSS를 분리하면 코드의 가독성과 효율성이 모두 높아지기 때문이다.
1. 인라인 방식
태그 자체에 style 속성으로 스타일을 주는 방식.
<p style="color:yellow; background-color:black;">Hello wold</p>
2. 내부 스타일
head 태그 안에 style 태그를 사용하여 스타일을 주는 방식.
<head>
<style>
p {
color:yellow;
background-color:black;
}
</style>
</head>
3. 외부 스타일
link 태그는 사용하여 현재 문서와 외부 리소스의 관계를 명시하는 태그로, css파일을 호출한다.
- head 태그 내에서 사용
- rel: 대상 파일의 속성을 나타냄
- href: 경로(파일 위치)
<!-- index.html -->
<head>
<link rel="stylesheet" href="style.css">
</head>
/* style.css */
p {
color:yellow;
background-color:black;
}CSS 상속
상속이란 하위 요소(자식, 자손)가 상위 요소(부모, 조상)로부터 특정 CSS 속성을 물려 받는 것을 의미한다. 말 그대로 부모 요소의 속성을 자식들한테 그대로 넘겨주는 것으로 상속의 개념이 없다면 글꼴, 글씨크기, 글색상 같은 스타일 속성들을 모든 요소마다 각각 지정해줘야하는 번거러움이 발생한다.
예시로 텍스트의 모든 색상을 빨간색으로 바꾸는 경우 각 요소의 스타일을 설정하는 것이 아니라 div 즉 부모 요소의 텍스트 색상을 변경하면 된다.

하지만 모든 속성이 상속되는 것은 아니다. width, height, margin, padding, border와 같은 레이아웃 관련 속성들은 상속되지 않는다. 상속이 필요한 경우 inherit를 사용하면 선택한 요소에 적용된 속성 값을 부모와 동일하게 상속받게 한다. 즉 보무 요소에서의 값을 상속하도록 지정하는 키워드이다.
initial 키워드는 모든 요소의 속성을 초기값으로 변경하도록 지정하는 키워드이다.
/* CSS 코드 예시 */
div {
border: 1px solid red;
}
p {
border : inherit /* inherit: 부모의 값을 상속 받음*/
}CSS 선택자
css 선택자란 말 그대로 선택을 해주는 요소. 이를 통해 특정 요소들을 선택하여 스타일을 적용할 수 있게 된다.
HTML문서에 CSS로 스타일을 주기 위해서는 선택자를 통해 어느 요소에 어떤 스타일을 적용할지 알려주는 방식이다.
p {color : black; background-color : yellow}
위의 코드를 보면 p태그들에게 css를 주기 위해 p라는 선택자를 사용했다. 이렇게 되면 html 문서의 모든 p 태그들에게 css 속성값이 적용된다. css에는 다양한 선택자가 존재하고 이를 알아보도록 하겠다.
1. 전체 선택자
html 문서 내의 모든 요소를 선택. *(별표) 사용하여 선택할 수 있다. (html의 모든 태그에 대하여 적용)
* { margin:0; padding:0; }
2. 타입(요소) 선택자
특정 태그를 선택한다. 태그의 이름을 사용하여 나타내고 태그명이 선택자와 같은 태그들에 대하여 적용된다.
h1 {
font-weight:bold;
}
p{
font-size: 24px;
}
3. 아이디 선택자(#)
id 선택자는 # 아이디 이름을 사용하여 나타낸다. html 페이지 내에는 id는 유일해야한다.
<!-- HTML -->
<header id="header">
...
</header>
/* CSS */
#header {
padding: 10px;
}
4. 클래스 선택자(.)
클래스 선택자는 .클래스 이름을 사용하여 나타내며 재사용성이 높다.
<!-- HTML -->
<h1 class="fc-red">hello wolrd</h1>
<p>Lorem ipsum dolor sit amt</p>
<p class="fc-red">Lorem ipsum dolor sit amt</p>
/* CSS */
.fc-red {
color: red;
}
5. 특성 선택자([])
주어진 특성을 가진 모든 요소를 선택한다.
/* 타입이 버튼인 모든 요소 적용 */
[type="button"]{
border:0;
cursor:pointer;
}
/* class명이 btn인 모든 요소 적용 */
[class="btn"]{
color:#fff;
background: royalblue;
}
6. 그룹 선택자(,)
h1, h2, h3, h4, h5, h6{ font-weight:bold;}
7. 복합 선택자
- 하위 선택자( ) : 공백, 띄어쓰기를 통해 구분되며 자식, 자손 모두를 선택.
section p {
border: 3px solid skyblue;
}
8. 가상클래스 선택자
선택자에 추가하는 키워드로 선택한 요소가 특별한 상태여야만 만족한다.
가상 클래스
- :link 방문하지 않은 링크
- :visited 방문한 링크
- :hover 마우스 커서를 올려 놓았을 때 반응
- :active 마우스로 클릭했을 때
- :focus 포커스 되었을 때
구조적 가상 선택자
- :first-child 형제 요소 그룹 중 첫 번째 요소
- :last-child 형제 요소 그룹 중 마지막 요소
- nth-child 형제 사이에서의 순서에 따라 요소 선택. 괄호 안에 원하는 값을 넣어서 사용 → n을 넣으면 형제 전체가 선택되고 odd / even으로 홀/짝 또는 2n + 1처럼 수식의 사용이 가능하다.
참고로 가상 요소 선택자를 사용할 때는 content 속성의 값을 반드시 작성해야한다.
p::before{
/* 필수 속성으로 content를 사용 */
content:'hello'
}
/* 가상요소 사용이유: html코드를 줄일 수 있고 의미없는 무언가를 표현하고자 할때 많이 사용 */
p::after{
content:'world'
}CSS 선택자 우선 순위
강의 시간에 동기 중 한명이 id와 클래스중 어떤 것이 우선순위가 높은지에 대한 질문이 있었다. 강의 내용을 확인해보니 CSS언어에는 어떤 규칙이 우선시되는지 규칙이 정해져있다.
1. 후자우선의 원칙
동일한 선택자에 동일한 속성이 사용되었을 경우 뒤에 적힌 속성을 따른다.
2. 구체성의 원칙
어떤 선택자가 더 구체적인가?
2.1 가중치
- inline 스타일 속성
- id(#)
- class(.), 가상클래스, 속성선택자
- type(tag), 가상 요소 선택자
순으로 가중치가 부여된다. 이때 연결된 선택자들이 많고 길게 늘어진 경우 이때는 우선순위를 어떻게 결정해야하는지 고민이 될 것이다. 이를 위해 우선순위 계산 점수가 존재하고 점수 덧셈을 통해 우선순위를 결정할 수 있다.

하지만 여기서 알고 있어야하는 부분!
<!DOCTYPE html>
<html lang="ko-KR">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>선택자 우선순위 점수</title>
</head>
<body>
<main>
<section>
<article>
<div>
<ul class="ul">
<li>
<p>
<strong>
<span>
<a href="#" class="click">
1. 이 글자는 어떤 색일까요?
2. 배경색은 어떤 색일까요?
</a>
</span>
</strong>
</p>
</li>
</ul>
</div>
</article>
</section>
</main>
</body>
</html>/* 클래스 + 유형 선택자 */
.ul a {
color: yellow;
}
/* 클래스 선택자 */
.click {
color: green;
background: black;
}
/* 유형 선택자 */
html body main section article div ul li p strong span a {
background: purple;
color: blue;
}
과연 글자색과 배경색은 어떻게 될까....?
클래스 + 유형은 11점이고, 클래스는 10점, 타입 선택자 12점으로 가장 높은 점수의 타입 선택자의 값 파란색, 보라색으로 생각할 수 있다.
하지만 아무리 구체적으로 작성하였다 하더라도, 가중치의 점수가 클래스 선택자 > 유형 선택자 가중치 법칙을 이길 수 없다. 즉 유형 선택자가 100점, 1000점이더라도 클래스 선택자의 가중치를 넘어설 수 없다는 것이다. (100점이더라도 클래스 선택자 하나가 존재한다면 가중치 법칙으로 클래스 선택자가 사용됨)
3. 중요성의 원칙
!important 키워드를 속성 값 뒤에 작성하면 이 선언은 다른 CSS의 어떤 선언보다 우선시한다.
CSS의 자연스러운 상속을 꺠트리기 때문에 오류/버그 발생 시 수정을 어렵게 만들어 사용하는 것을 추천하진 않는다.
display 속성
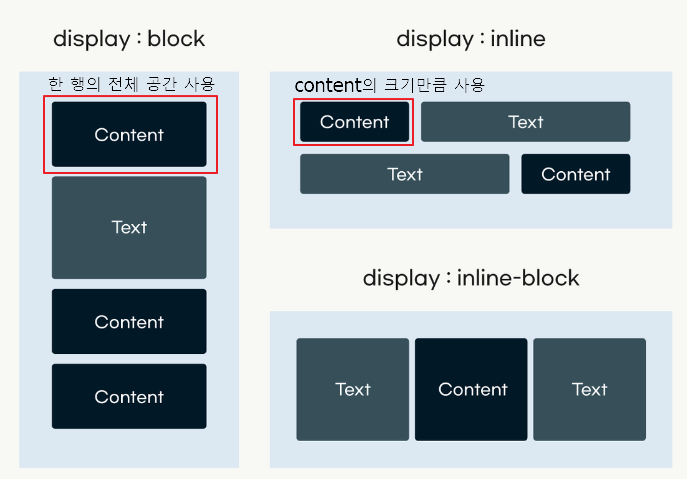
오늘 오후 실습 과제를 하면서 해당 부분에 대해서 많은 것을 느꼈다. 앞서 설명한 block과 inline..! 다시 말해 block은 전체 공간을 사용하고 inline은 content의 크기만큼 공간을 사용한다.
display는 박스의 유형을 결정한다. 박스의 유형을 지정하여 다른 박스들과 어떤 방식으로 배치할 지 레이아웃을 설정한다.
다시 말해 위의 block과 inline을 설정하여 시각적인 부분을 바꾸는 것..(실제로 태그 자체의 요소가 바뀌는 것은 아니다.)
예를 들어 div는 전체 공간을 사용하는 block 요소이다. 하지만 특정한 상황에 따라 일부 공간만 사용해야하는데 이때 CSS속성으로 display를 inline 속성으로 변경하여 특정 위치의 공간만 사용하게 할 수 있다.

- block : 요소 전후에 줄 바꿈을 생성(전체 공간을 사용하기 때문에)
- inline : 요소 전후에 줄 바꿈을 생성하지 않는다.
- inline-block : inline 줄 바꿈 없이 한 줄에 놓이지만, block처럼 box-model의 width, height, margin, padding 값을 모두 설정할 수 있다.
- flex : 내부 자식 요소들의 위치를 부모 컨테이너 요소안에서 x, y축 단방향(1차원적)으로 설정
- gird : 내부 자식 요소들의 위치를 부모 컨테이너 요소 안에서 x, y축 모두 이용해(2차원적) 설정
- none : 해당 속성은 접근성 트리에서 해당 요소가 제거. 이렇게 되면 해당 요소 및 해당 하위 요소가 사라지고, 스크린리더에도 읽히지 않는다
Box Model
- HTML 요소를 감싸는 상자
- 요소(=컨텐츠)(element), padding, border, margin으로 구성
- box model은 block 박스에 적용되고, inline 박스는 일부 동작만 사용
(inline 요소는 width, height, 상하, margin 값이 적용되지 않음)
1. width, height
요소의 너비와 높이를 설정, 기본값 auto
2. padding, margin
단축속성이며 top, right, bottom, left 순으로 작성한다.
margin: 10px, 10px, 10px, 10px 처럼 작성할 수 있고, 동일한 값을 모두 적용 시 margin : 10px로 작성 가능하다. → 간결하게 작성이 되기 때문에 효율적이고 가독성이 좋다.
p{
padding: 10px; /* top, right, bottom, left 모두 10px */
padding: 10px 20px; /* top, bottom :10px, left, right:20px */
padding: 10px 20px 30px; /* top:10px, left,right:20px, bottom:30px */
padding: 10px 20px 30px 40px;
}
margin: auto 사용 시 수평 정렬. (수직x)
오른쪽으로 배치하고 싶다면 right값만 0으로 설정하면 된다.
/* 가운데 배치 */
p{
width: 400px;
margin: auto;
}
/* 오른쪽 배치 */
p{
width: 400px;
margin: auto 0 auto auto;
}
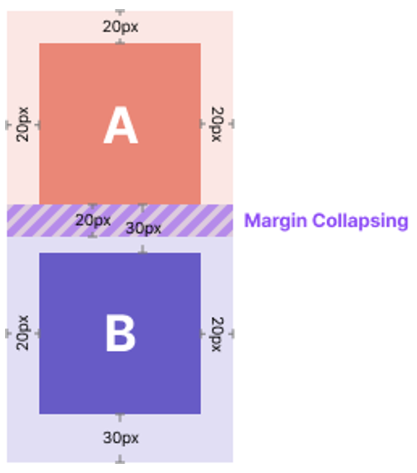
3. 마진병합 현상(Margin Collapsing)
1. 요소와 요소의 사이에 마진 탑(margin-top) 혹은 마진 바텀(margin-bottom)의 공간이 있을 경우 더 높은 값의 마진 값이 적용되는 현상.

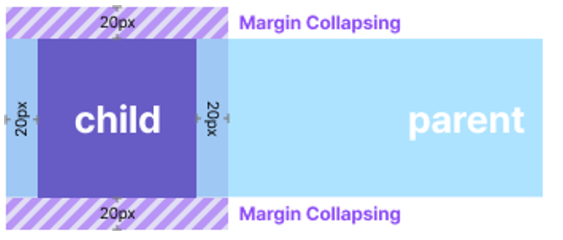
2. 부모 요소와 자식 요소가 존재할 때, 자식 요소의 마진 탑 혹은 마진 바텀 값이 부모의 높이에 영향을 미치지 않는 현상
부모의 높이는 자식 요소의 높이에 영향을 받음. 하지만 자식이 여백공간을 늘렸더라도 부모의 높이에는 영향을 미치지 않는다. 부모의 높이가 변경될줄 알았는데 부모 밖으로 여백공간이 생긴다.

마진병합 현상의 해결방법!
- 부모 요소에 overflow 속성 값을 적용.
- 부모 요소에 display: inline-block 값을 적용.
- 부모 요소에 border 값을 적용.
- 부모 요소에 display:flow-root을 사용.
4. box-sizing
- content-box : 기본값. width, height에 border, padding 포함하지 않음
- border-box : width, height에 border, padding 포함 → width = 콘텐츠 너비 + border + padding
5. overflow, overflow-x(가로 기준), overflow-y(세로 기준)
위에서 언급했듯이 부모의 높이는 자식의 높이로 결정된다. 박스보다 콘텐츠가 더 커 콘텐츠가 넘칠 경우 어떻게 처리할지지정한다.
- visible: 기본값. 박스를 넘는 컨텐츠를 자르지 않는다.
- hidden: 요소의 크기만큼 맞추기 위해 잘라낸다. 스크롤바를 제공하지 않는다.
- scroll: 요소의 크기만큼 잘라내고, 스크롤을 제공한다.
- auto: 자동으로 콘텐츠가 넘칠 경우 스크롤바를 노출한다.
6. border
테두리를 지정하며, border는 요소가 차지하는 전체 너비, 높이의 일부이다.
- border-radius : 상자의 모서리를 둥굴게 처리
7. opacity
- 불투명도를 설정.
- 0-1 사이의 숫자를 지정. (0: 투명 , 1: 불투명)
'모두의 연구소(오름캠프) > AI 모델 활용 백엔드 개발 과정' 카테고리의 다른 글
| [JavaScript] 24.02.02 JavaScript에 대해서 (0) | 2024.02.02 |
|---|---|
| [CSS] 24.01.31 Position, Flex (0) | 2024.01.31 |
| [HTML] 24.01.29 Form 및 Table (1) | 2024.01.29 |
| [HTML] 24.01.26 HTML 기본 및 태그 (0) | 2024.01.29 |
| [GPT] 24.01.25 GPT 프롬프트 및 API 실습 (2) | 2024.01.25 |




